因为一些小白兄弟不太会配置,官方默认主题太简洁了,所以我特地发布了一个“喂饭版”供大家使用! 只需复制并粘贴到后台,即可轻松替换,快速上手!
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>优化页面</title>
<script>
window.CustomBackgroundImage = "替换你的链接"; /* 页面背景图 */
window.CustomLogo = "替换你的链接"; /* 自定义Logo */
window.ShowNetTransfer = "true"; /* 卡片显示上下行流量 */
window.CustomIllustration = '替换你的链接'; /* 替换人物插图 */
window.CustomDesc = "自己替换"; /* 自定义描述 */
window.ForceTheme = 'dark';
// 雪花效果(可以根据设备调整数量)
const snowflakeCharacters = ["✻", "✼", "✽", "✾"]; // 不同风格的雪花符号
function createSnowflake() {
const snowflake = document.createElement("div");
snowflake.className = "snowflake";
snowflake.textContent = snowflakeCharacters[Math.floor(Math.random() * snowflakeCharacters.length)];
snowflake.style.left = Math.random() * 100 + "vw";
snowflake.style.animationDuration = 4 + Math.random() * 4 + "s"; // 速度适中
snowflake.style.fontSize = 10 + Math.random() * 20 + "px";
snowflake.style.opacity = 0.5 + Math.random() * 0.5; // 变化不透明度
document.body.appendChild(snowflake);
// 动画结束后移除雪花
snowflake.addEventListener("animationend", () => {
snowflake.remove();
});
}
function initializeSnowflakes(count) {
const interval = 500;
let activeSnowflakes = 0;
const createBatch = () => {
if (activeSnowflakes < count) {
createSnowflake();
activeSnowflakes++;
}
};
setInterval(createBatch, interval);
}
// 根据设备调整雪花数量
const isMobile = window.innerWidth <= 768;
const snowflakeCount = isMobile ? 50 : 100;
initializeSnowflakes(snowflakeCount);
</script>
<style>
body {
margin: 0;
background: transparent;
overflow-x: hidden;
}
.snowflake {
position: fixed;
top: -10px;
color: white;
font-size: 10px;
animation: fall linear infinite;
opacity: 0.8;
}
@keyframes fall {
0% {
transform: translateX(0px) translateY(0px);
opacity: 0.8;
}
50% {
transform: translateX(20px) translateY(50vh);
}
100% {
transform: translateX(-20px) translateY(100vh);
opacity: 0;
}
}
</style>
</head>
<body>
<h1>欢迎访问我的优化页面</h1>
<p>本页面进行了适配,手机与电脑均可正常访问。</p>
</body>
</html>
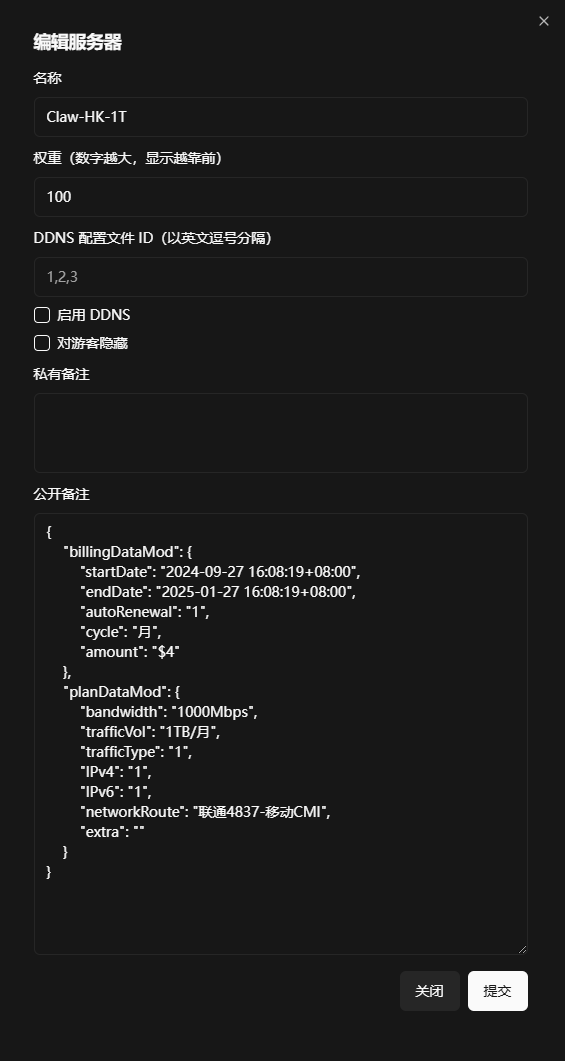
| JSON生成器 | 服务配置图 | 服务器配置图 |
|---|---|---|
| 直达链接 |  |
 |


.jpg)
评论区